デザインは「余白」が命
2021年10月20日 2021年10月21日

余白とはなにもない空間という意味ですが、
デザインにおいては意図を持ってデザインされたスペースのことを指します。
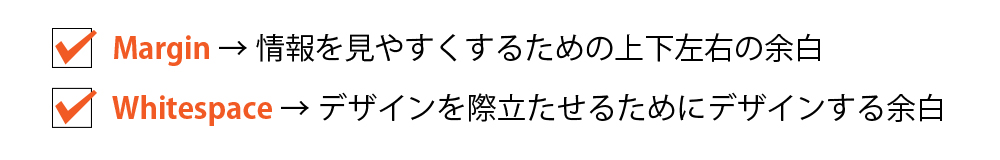
英語で訳すとWhitespaceやmarginなどとなります。
デザイン業界では以下の様に使われることが多いです。
 マージンは読みやすさ、ホワイトスペースは伝わりやすさ。
マージンは読みやすさ、ホワイトスペースは伝わりやすさ。
余白を取り入れる理由は色々ありますが、
今回、強調効果についてご紹介していきます。
余白を取り入れることで伝えたいものを明確化し、
目に留まる箇所を意図的に作ることが可能です。
強調というと文字を大きくする、色を変えるという印象がありますが、
余白を取ることで強調することもできます。
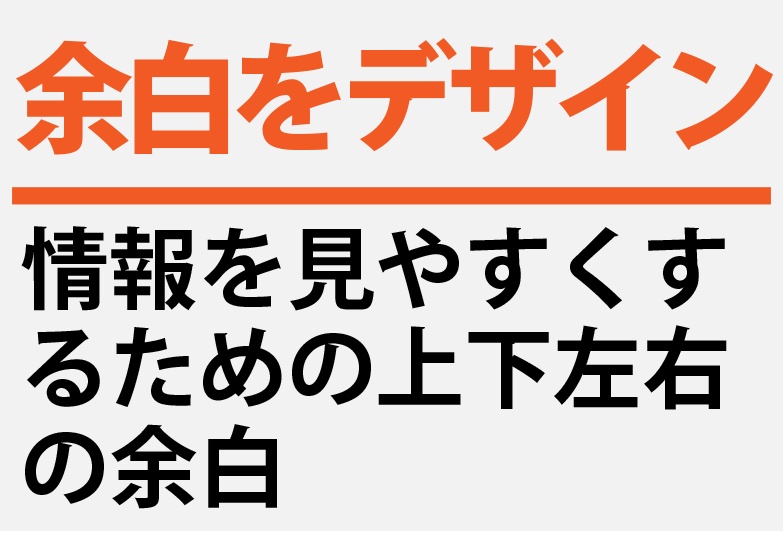
下の2つをご覧ください。

文字を大きくすることで強調できるという訳ではなく、
逆に読みにくさを伝えてしまいます。

余白を作ることで文字を強調させ、読みやすさも伝わります。
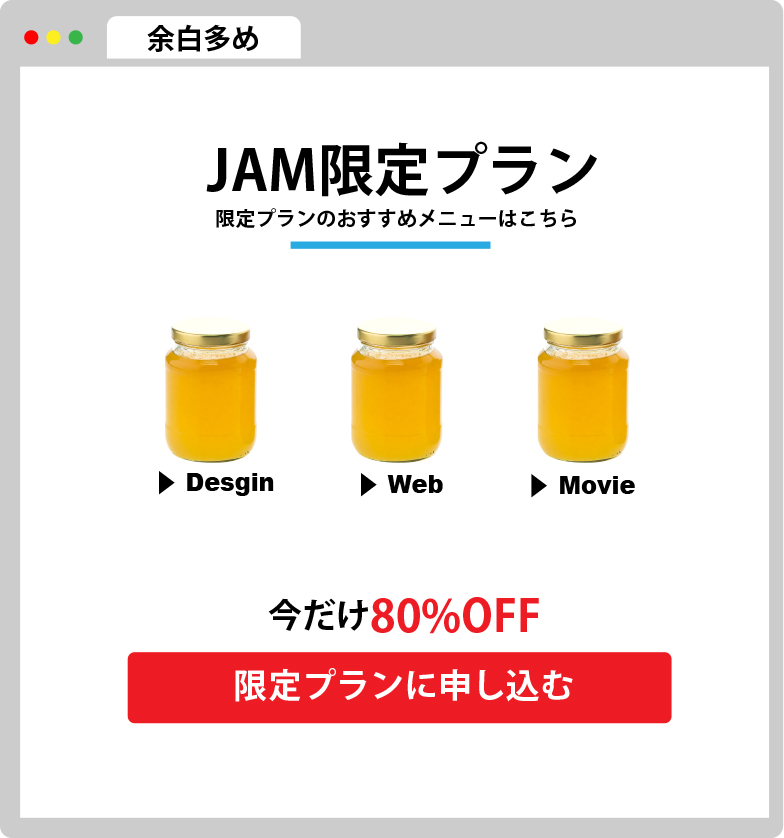
webデザインの場合はどうでしょうか?


webデザインをするときも、余白は重要です。
一画面上に情報を詰め込みすぎると密度が高くなり
視線の集中効果が低くなります。
視線を集めたいポイントはしっかり余白を取ることで強調効果がUPし、
伝えたいポイントがはっきりします。
以上、今回は余白についてご紹介しました。
伝わるデザインをご希望の方は
北九州市のweb制作デザイン会社の株式会社ジャムまでお気軽にご相談ください。
TEL093-541-5527
福岡市でweb制作、デザインをご希望の方もご対応いたしますのでお気軽にどうぞ。