ホームページ制作&リニューアル|福岡、北九州のホームページ制作会社 |デザイン事務所ジャム|Web広告、ホームページ解析の事ならデザイン事務所ジャムにお任せください。
OUR WORKS
01
HOME PAGE
ホームページ制作&リニューアル
自社ホームページをリニューアルして
成果の出るホームページへ
ホームページビジネスは、急速に進化を続けています。
トレンドやユーザーの好みによってデザインやナビゲーションは変化し、検索エンジンのアルゴリズムの更新はSEOに影響を与え、セキュリティやソフトのバージョンアップにも対応していく必要があります。
サイトリニューアルを機会に、成果の出るホームページへ進化させます。
このようなニーズにお応えします。

ホームページ制作、Web広告、デザインのことならデザイン事務所ジャムにお任せください。
弊社(株式会社JAM)は、コンテンツ内容の提案から、デザイン・撮影・コーディングまでワンストップ。成果につながる、価値の高いホームページをご提供します。

ホームページを作成する上で重要な
5つのポイント
 分かりやすく、デザイン性の高いホームページ
分かりやすく、デザイン性の高いホームページ- 分かりやすく魅力的なデザイン性とコンテンツで構成されたホームページは、ユーザーにとって情報を素早く見つけやすく、高いブランド力を発揮します。
 SEO対策ができるホームページ
SEO対策ができるホームページ- 定期的なコンテンツの更新、ビジネスプロフィールとの連携、キーワードリサーチと戦略的なキーワードタグの配置などSEO対策を考えたホームページを制作。
 常に改善が継続できるホームページ
常に改善が継続できるホームページ- グーグルアナリティクスを活用し、トラフィック・コンバージョン・離脱率など重要なポイントから改善の方向を見出し、随時改善を行うことで成果の出るホームページとなります。
 グーグルガイドラインに沿ったホームページ
グーグルガイドラインに沿ったホームページ- グーグルが提供するルールに沿ったホームページは、ユーザーからの信頼性が高く、SEO対策の効果を発揮します。
 集客コンバージョンにつながるホームページ
集客コンバージョンにつながるホームページ- ホームページ上にユーザーが興味を引くための内容、行動を起こすためのコンテンツが分かりやすく、魅力的に設置することが重要です。
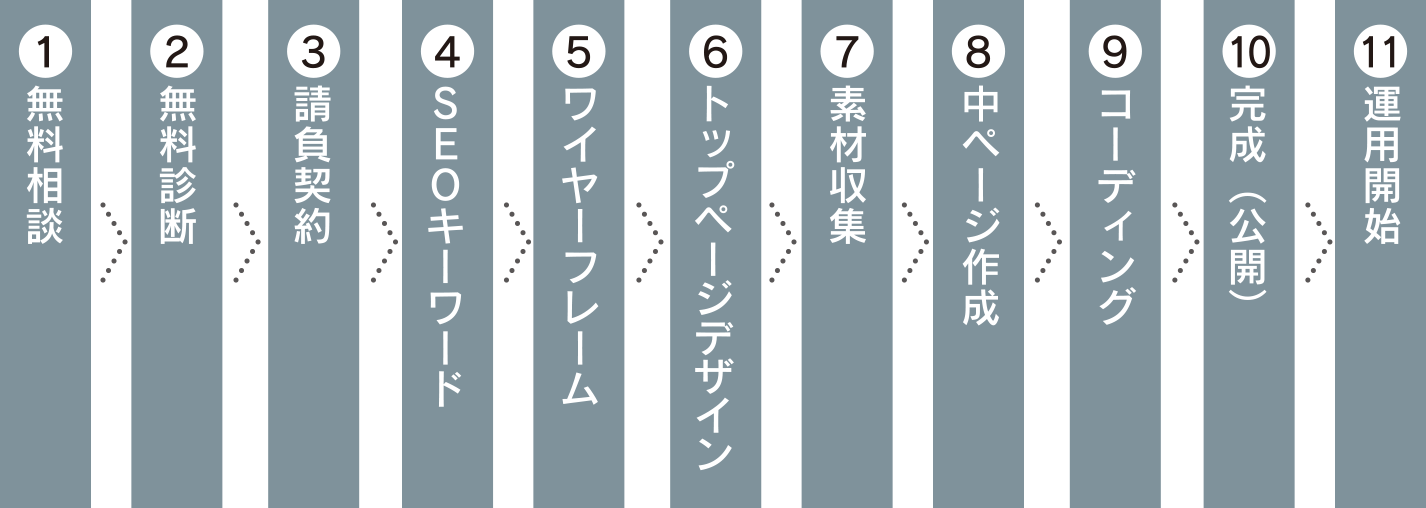
ホームページ作成の流れ
ホームページの相談から作成、完成〜運用スタートまで大まかな流れをご紹介します。

②専門のWeb相談員がヒアリング・診断

担当のWebディレクターが会社の業務内容・目的やターゲット・機能要件などをヒアリングしながら、現在のホームページの問題点や運用のポイントなど意見交換をミーティング形式で行います。
③目的に合ったホームページの選択

現状のホームページの診断を行い、レポートを提出致します。具体的なホームページの方向性・業務内容の把握を同時に行い、作成にあたっての予算規模などのお話をします。
④ヒアリングと解析を軸にSEOキーワードやタグをつくる

ホームページが検索エンジンから高い評価を得て、SEO対策ができるための基盤とも言えるキーワードの選定と埋め込む文章(タグ)を決定していきます。ホームページを作る上で最も重要なポイントとなります。
⑤ワイヤーフレーム(設計図)をご提案

ホームページデザインの基となる構造やレイアウトを示した設計図を作成します。ワイヤーフレームを作ることで、作成するコンテンツの内容、ユーザーの動線、必要なプログラムなどが明確になり、作成にあたっての費用が大まかに算出されます。
⑥TOPページデザインの作成

ホームページの全体像の把握とブランディングやビジュアルデザインを決定するために、トップページのデザインを優先して進めていきます。どのようなコンテンツが最も重要か明確になり、下層ページのコンテンツ作成の内容も決まっていきます。
⑦コンテンツの素材作成

ホームページのデザインをリードしていくコンテンツ素材を作成していきます。弊社(株式会社JAM)は、写真・動画の撮影、合成、編集、イラスト、取材、コピーワークなどのコンテンツ素材をワンストップで作成できるデザイン会社です。
⑧中ページ(下層ページ)の作成

トップページで固まったブランディングやビジュアルデザイン、作成したコンテンツを使って中ページ(下層ページ)を作成していきます。より具体的な業務内容やメッセージを反映していくため、綿密な打ち合わせや原稿の支給が必要となってきます。
⑨コーディング(プログラム)

完成したデザインを基にフロントエンド(HTML、CSS、JavaScript、CMS)とバックエンド(データベース、サーバーサイドのプログラム)の開発を行います。ホームページ全体の動作や表示を確認しながら調整していくとともにSEOタグ、構造化など今後の運用を視野に入れた作業を同時に行います。
⑩公開/ブラウザチェック・テストメール

サーバーにアップしてホームページが公開されます。ホームページは公開したから完成というわけではありません。ここから運用が始まり成果の出るホームページへと改善していきます。