Web制作に便利なジェネレーター【3選】

どうも、ジャムのWebコーダー、たあなです。
福岡県でホームページ制作や販売促進を行なっている株式会社ジャムでWebデザイナーなどをやっております。
日々、HP制作をしていると、ちょっとしたコーディングの手間が省けるジェネレーター系サイトをいくつかストックするようになるのですが、今回はあまり人には教えたくない、便利なツールを特別にお蔵出ししようかなと。
ちなみにジェネレーターというのは、通常発電機の総称で自動車においては、直流発電機、交流発電機など、シンプルな構造で安定して多く発電できるオルタネーターを指す用語として一般的ですがWeb制作ではジェネレーターといえば「特定のプログラムだったりソースだったりを生成するもの」という意味合いで使います。早い話、いちから自分でコードをつくらなくても、ちょっと設定をするだけで完成したコードが吐き出されるツールのようなもの。結構便利です。
知っていたらお得なジェネレーターをいくつか、紹介します。
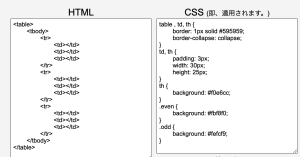
1.便利なテーブル作成ジェネレーター
HPコーディングでめんどくさい代表といえばtable。
頭で考えながらコードを書くと列と行がごっちゃになったり、セルが1個足りなくてガタガタになったり。
落ち着いてやれば問題ないのでしょうが、忙しいときほどやきもきする部分です。
そんな時に重宝するのがテーブルジェネレーター「https://tabletag.net/ja/」
HTMLのコードだけコピペして使うこともできますが、サイト上で文字入力やクラスの付与もできるので優れたジェネレータといえます。

2.三角形作成ジェネレーター
三角形をcssでつくるのは、コーディングの基本です。
Borderだけで三角形を形成できれば、ある程度Webの基礎知識が備わっている指針ともいえるからです。
でも、基本だからといって、三角形をその都度手打ちでコーディングしたくはないですよね。
そんなに出番もないですし、なんならsvgで画像として作ってしまった方が楽な場合もあります。
それでも、サイトの軽量化を図るならこういう些細な部分も、手を抜かずにcssでコーディングしていく方が良い場合があります。
そんな時に地味に役立つのがこの三角形作成ジェネレーター。
http://apps.eky.hk/css-triangle-generator/ja
シンプルで使いやすいです。

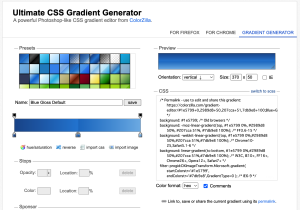
3.グラデーション・ジェネレーター
最後に紹介するのがグラデーションを作成してくれるジェネレーター。
これも画像でやってしまえばすぐに完成しそうなものですが、やはり軽量化だったり、仕様制限だったりでコードで作成せざるを得ない場合には、知っておくと便利なサイトです。
https://www.colorzilla.com/gradient-editor/
作っているうちに角度・位置・色を書く順番がわからなくなりがちな人にはとくにおすすめ。
そう、私みたいなコーダーにおすすめなんです。

以上、知っておくと便利そうなジェネレーター3つを紹介しました。
コーディングをやっていて「あー、めんどくさいな」って思ってる作業があったとしたら、一度ジェネレーターがないか調べてみると良いです。
あなたが面倒だと思った何かは、誰かにとっても面倒なことが多いでしょう。
そして世界中には、面倒なことを簡単にしてくれて、なおかつをそれを親切にオープンにしてくれている方が、結構います。
作業をしていて効率化を測りたくなったら、一度ジェネレーターを探してみるとよいかもしれません。
作業を効率化して、日々更新されていく新しい技術に時間を費やすこともWebデザイナー、コーダーの業務の大切なことですよ。
世にあるジェネレーターサイトに感謝しつつ、コーディングの新しい技術を磨いていきましょう!
たあなでした。
///////////////////
福岡でデザイン、福岡でホームページ制作
福岡で映像編集やチラシの制作など、販売促進のご相談なら株式会社ジャム。
北九州市にあるデザイン事務所ですが、福岡県全域、九州いちえんでWeb制作、デザインを行なっております。