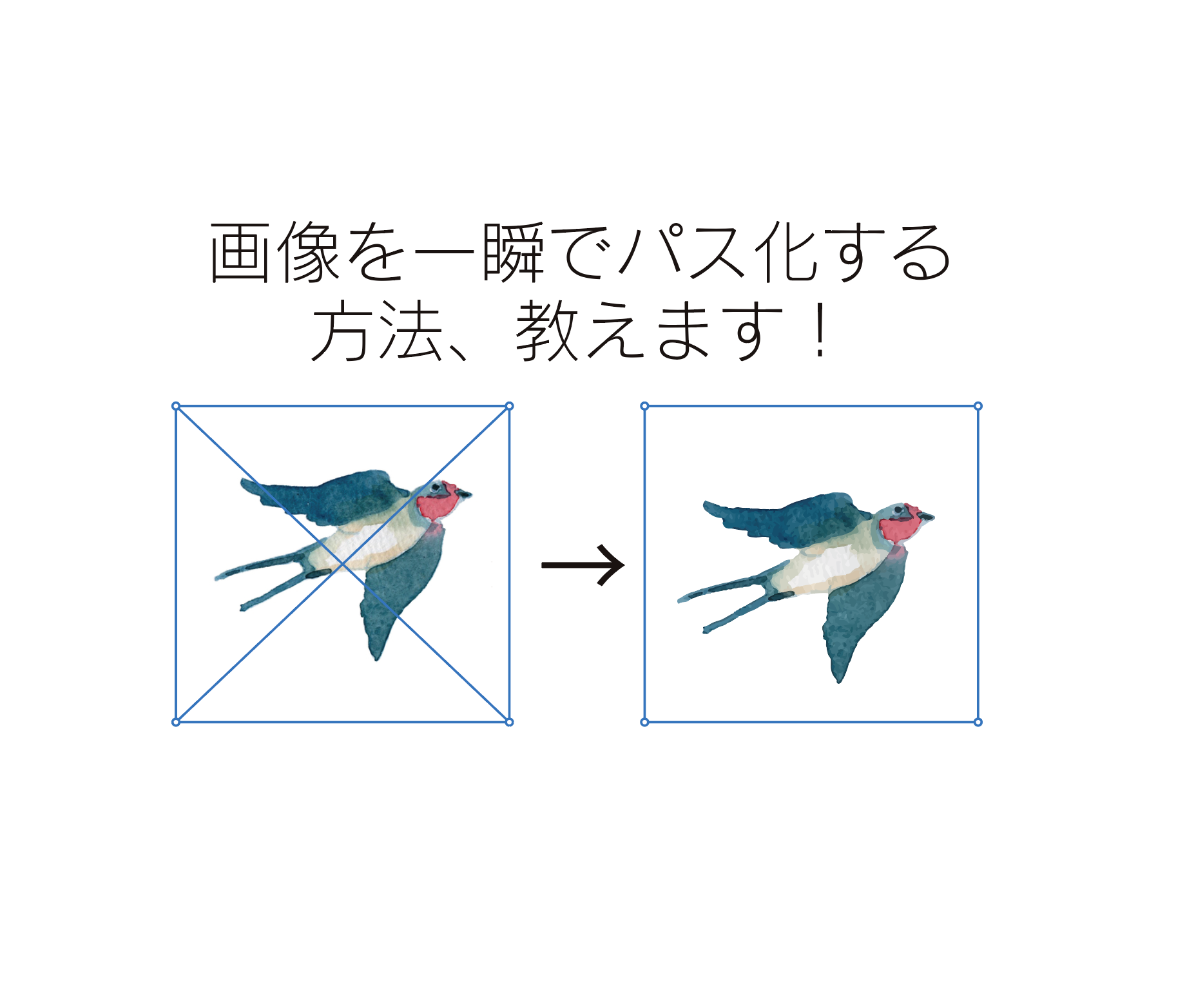
画像を一瞬でパス化する方法
2022年4月27日

Webデザインをしていると、画像をアイコンとして使うよりもsvgのほうがキレイで軽くて便利なシーンがあります。
簡単なシルエットやピクトグラムならトレースしてベクター化するのは容易ですが、画像だとそうはいきませんよね。

でも、実はAdobe illustroterの機能を使えば、複雑な画像も一瞬でベクターデータ化できるのをご存知でしたでしょうか。今回は、そんなイラレの便利な機能「」
やりかたは超カンタン!
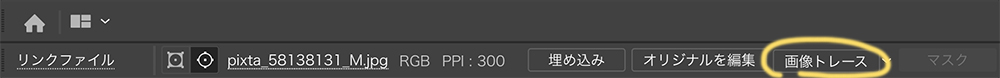
イラストレーターで当該画像ファイルをクリック。選択状態にしてから、メニューから「画像トレース」をクリック。

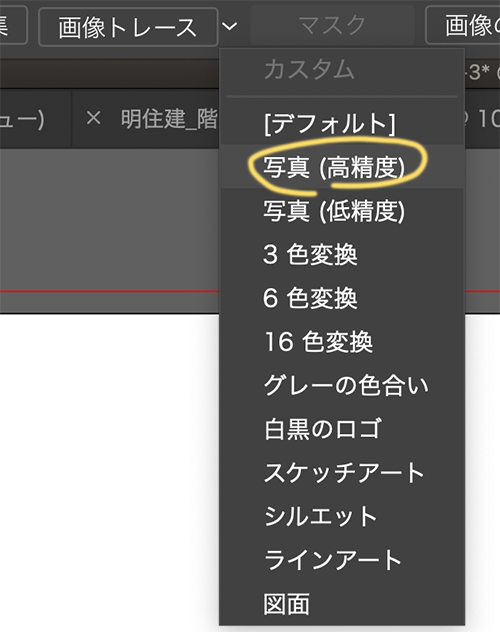
プルダウンの中から「写真(高精度)」を選択。

画像の複雑さによって、計算時間が異なりますが、しばらく画像がパス化されるのを待ち、
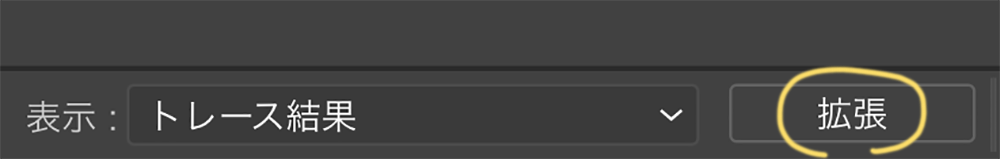
処理が完了したら「トレース結果 → 拡張」をクリック。

するとそれまで画像だったオブジェクトが

あら不思議
 イラストレーターのベクターデータとして変換されます。
イラストレーターのベクターデータとして変換されます。
あとはこれを.aiで保存するなり.svgで保存するなりお好きな形式にするだけ。
カンタンでしょう?
この技を使えば、複雑な画像もベクターデータとしてHP上でキレイなまま、線や色のクオリティをある程度保ったままコーディングが可能です。
ただし、あまり大きくて複雑なベクターデータは、Web上で崩れてしまうようですので、ちょっとしたワンポイント。
アイコンとして処理するくらいがちょうど良いかもしれません。
(大きな部分は、画像そのままで使った方がよいですね)
以上、ジャムJAMよりイラレの小技講座でした!
/////////////////////
北九州市でWeb制作、福岡でホームページ制作なら株式会社ジャムまでご相談ください。